Flexbox is amazing and they make positioning in CSS much, much better than raw positioning (Absolute, Relative, etc), but they can sometimes be very easy to forget or get mixed up with due to its structural nature.
Both Pros and Beginners struggle with keeping all the structural differences and style properties at heart so that is why I will be breaking down in sections this great cheat sheet by Joni Balogna which I found very great and amazing.
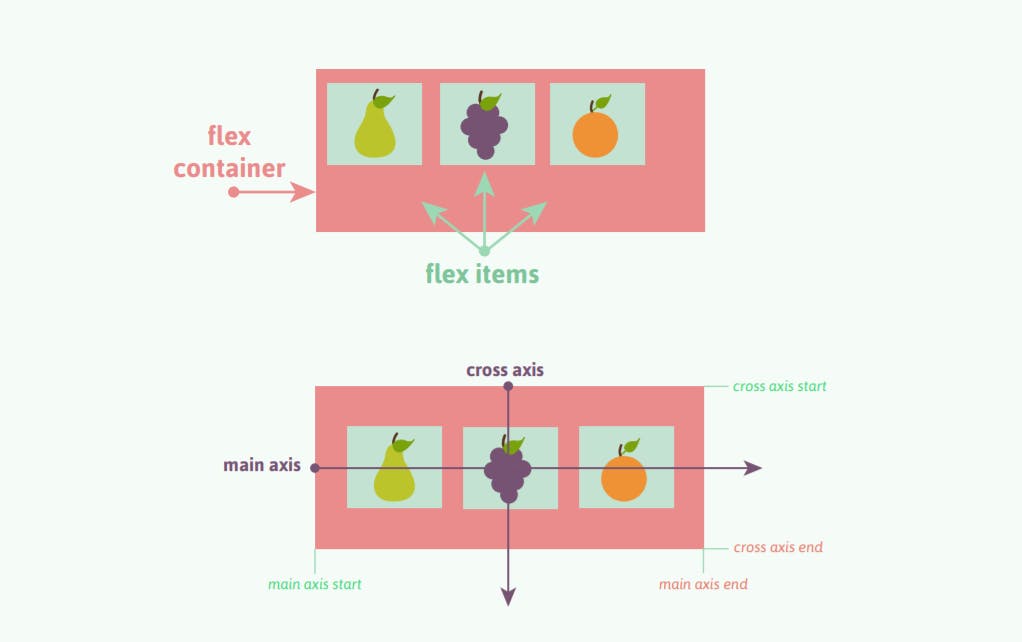
Flexbox Structure

Here we are shown the structure of flexboxes and how their origins are labeled.
We see the Main Axis (Horizontal Axis) and the Cross Axis (Vertical Axis)
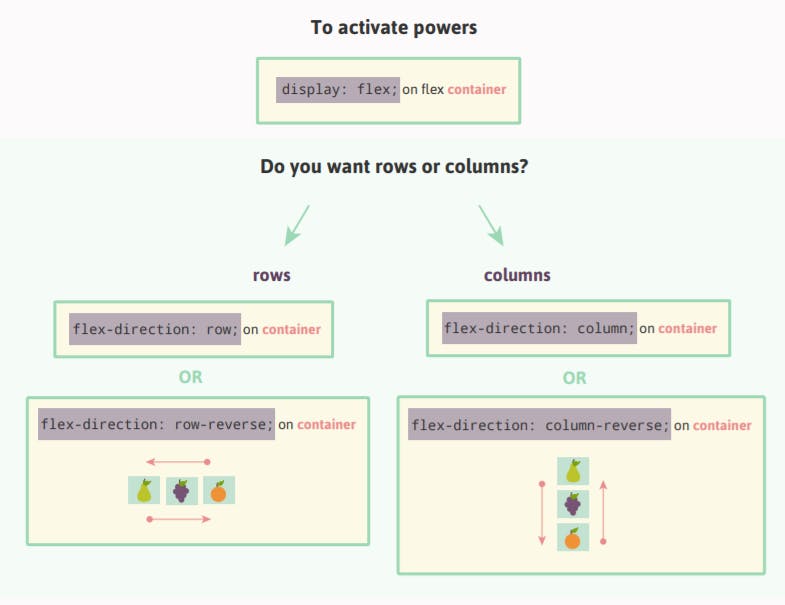
Rows and Columns [Orientation]

Here we are shown the properties that activate the flexbox styles and the options we have for display orientation.
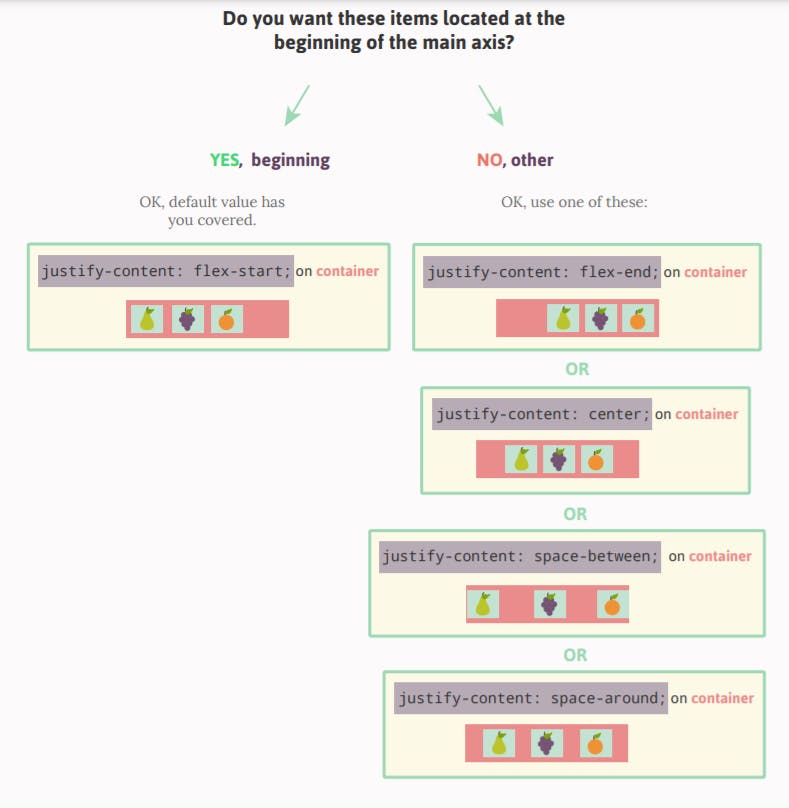
Positioning On Main Axis

Here we are shown how to position flex items on the Main Axis. Where do you want it? start, center, end?
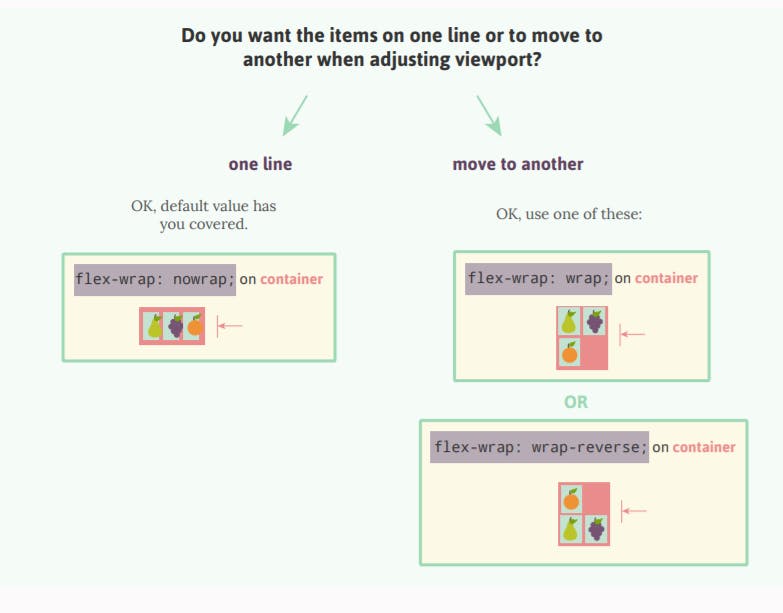
Space Management

Here we are shown how to manage variable space of our items and how we want them displayed in a container. Based on our viewport, we can set how we want them to align, either on the same line or overflow.
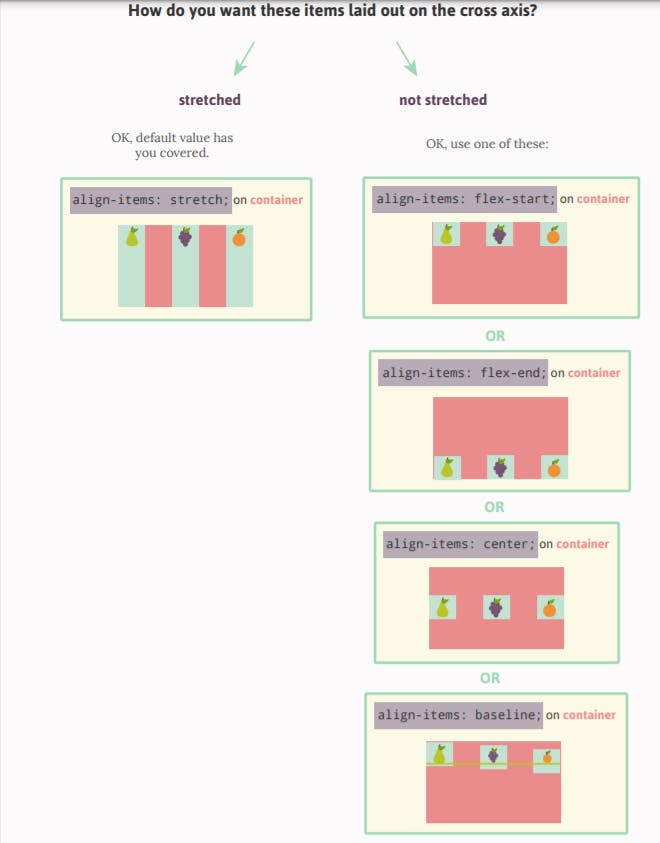
Positioning On Cross Axis

Here we are shown how to position flex items on the Main Axis. We could either set our flex items to stretch across the axis or start at the end or center.
Row Management


Here we are shown the property options we have when we have multiple rows and how we can position them in a container.
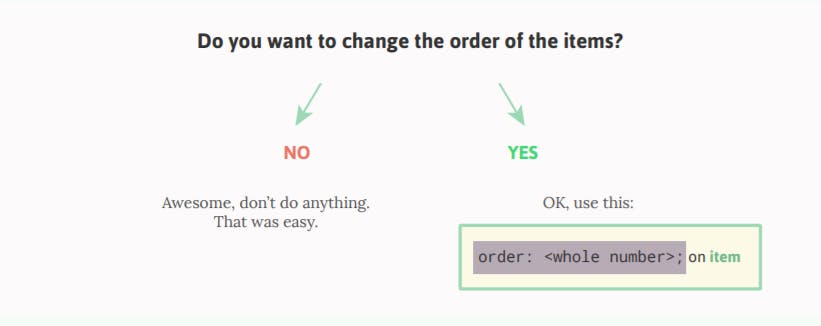
Item Order

Here we are shown the order property which sets the order to lay out an item in a flex container. Items in a container are sorted by ascending order value and then by their source code order.
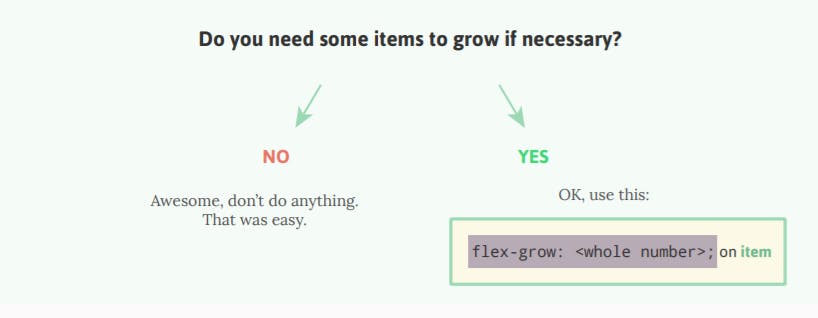
Item Growth

Here we are shown the flex-grow property which sets the flex-grow factor of a flex item's main size.
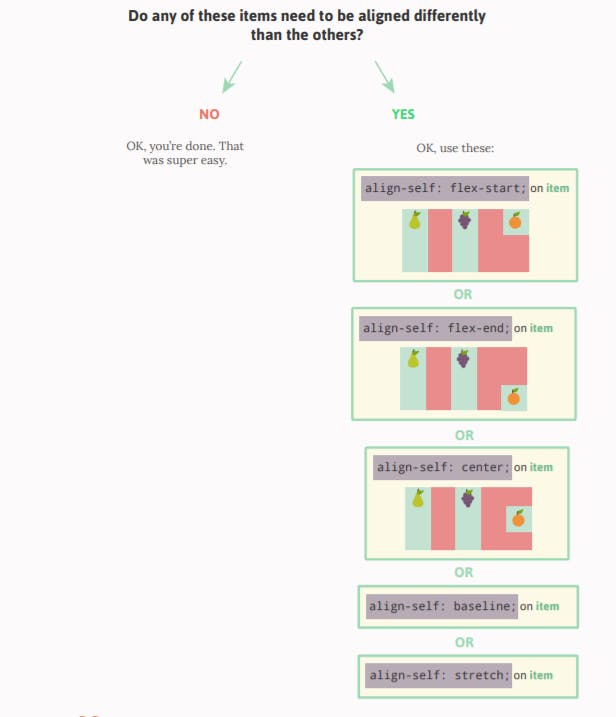
Alignment

Here we are shown various alignment flex properties.
Conclusion
Thank you for reading 🔥🔥🔥, and I hope you found this article useful 🔥
Here is the link to the full cheat cheat
If you have any questions or your just wanna chat, feel free to DM me
If you enjoyed reading, please consider following me here on Dev.to and also on Twitter @ heyOnuoha so you don’t miss out on new content on topics like:
- Web Development (JS and Python)
- Improving as a developer
- Machine Learning
Support Me :
👉 Follow Me on Twitter
👉 Buy me a ☕